5+ виджетов последних сообщений для Blogger
Виджет последних сообщений - лучшее решение для показа всех ваших недавно опубликованных постов вашим читателям.
Виджет последних сообщений - лучшее решение для показа всех ваших недавно опубликованных постов вашим читателям. Обычно мы добавляем этот виджет последних сообщений в боковую панель нашего блога. По умолчанию блоггер не поддерживает этот виджет на панели виджетов. Но мы можем очень легко создать и использовать виджет последних сообщений для блогера.
Добавив виджет последних сообщений в наш блог, мы можем значительно улучшить привлекательность вашего блога. Читатели найдут все ваши последние сообщения через этот виджет. Этот виджет увеличит шанс получить больше кликов от читателей. Это уменьшит показатель отказов вашего блога.
Таким образом, виджет помогает нам улучшить SEO вашего блога и удобство работы с ним. Поэтому мы обязаны добавить этот виджет в наш блог и постараться сделать его более привлекательным благодаря индивидуальному дизайну. Я знаю, что не каждый блоггер веб-разработчик или дизайнер. Вот почему я приведу несколько стильных кодов последних пост-виджетов, которые вы можете добавить, скопировав и вставив на свой блог.
Это привлекательный виджет последних постов для Blogger. Этот виджет будет отображать 4 последних изображения за один раз в боковой панели вашего блога. Он будет менять последние изображения, определенные вами. Заголовок сообщения будет мигать поверх изображения. Это адаптивный виджет, поэтому вам не нужно беспокоиться об отзывчивости.
1. Войдите в свой аккаунт блогера. Выберите свой блог и перейдите на панель инструментов.
2. На левой боковой панели щелкните раздел « Дизайн ». Теперь найдите боковую панель блога и нажмите ссылку « Добавить гаджет ».
3. После нажатия на ссылку, перед вами появится новое всплывающее окно. Из списка виджетов выберите « HTML / JavaScript ». Нажмите на синий знак « + ».
4. Поместите « Последние сообщения » в поле имени виджета. Теперь скопируйте выбранный код « виджета последних сообщений » из приведенного выше списка и вставьте его в поле, как показано ниже.
5. Нажмите « Сохранить ». Зайдите в свой блог и перезагрузите его. Выбранный вами виджет работает!
Я дал пошаговое решение, чтобы добавить виджет последних сообщений в блоге блоггера. Надеюсь, вы успешно добавили нужный виджет в свой блог. Если вам понравился этот пост, пожалуйста, поделитесь им и оставьте свой отзыв через комментарий
Добавив виджет последних сообщений в наш блог, мы можем значительно улучшить привлекательность вашего блога. Читатели найдут все ваши последние сообщения через этот виджет. Этот виджет увеличит шанс получить больше кликов от читателей. Это уменьшит показатель отказов вашего блога.
Таким образом, виджет помогает нам улучшить SEO вашего блога и удобство работы с ним. Поэтому мы обязаны добавить этот виджет в наш блог и постараться сделать его более привлекательным благодаря индивидуальному дизайну. Я знаю, что не каждый блоггер веб-разработчик или дизайнер. Вот почему я приведу несколько стильных кодов последних пост-виджетов, которые вы можете добавить, скопировав и вставив на свой блог.
Виджет последних сообщений для Blogger
Все эти виджеты прекрасно разработаны и протестированы блогерами. Я надеюсь, что вы можете добавить этот виджет в свой блог без каких-либо трудностей. Также я предоставлю инструкцию по добавлению этих виджетов. Я покажу вам часть конфигурации для каждого виджета тоже. Итак, давайте перейдём к делу:1. Слайдер виджет последних сообщений:
<style scoped="" type="text/css">ul.borecentpost *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box }ul.borecentpost{font-size:11px}ul.borecentpost,ul.borecentpost li{margin:0;padding:0;list-style:none;position:relative }ul.borecentpost{width:100%;height:500px }ul.borecentpost li{height:24.5%;position:absolute;padding:0;width:49.5%;float:left;overflow:hidden;display:none }ul.borecentpost li:nth-child(1),ul.borecentpost li:nth-child(2),ul.borecentpost li:nth-child(3),ul.borecentpost li:nth-child(4){display:block }ul.borecentpost img{border:0;width:100%;height:auto}ul.borecentpost li:nth-child(1){width:100%;height:49.5%;margin:0 0 2px;left:0;top:0 }ul.borecentpost li:nth-child(2){left:0;top:50% }ul.borecentpost li:nth-child(3){left:50.5%;top:50% }ul.borecentpost li:nth-child(4){width:100%;left:0;top:75% }ul.borecentpost .overlayx,ul.borecentpost li{transition:all .4s ease-in-out }ul.borecentpost .overlayx{width:100%;height:100%;position:absolute;z-index:2;left:0;top:0;opacity:.6;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgD6O8zo9hBpx3NBXy47lj-mb8n6PA0FfZ_e6uTvCVnLfAuTl9fStkMKb7Wg0K6CkpOUV5epixeOVa93Rs4pzq4K7EBEZ2V9lyP7E69z8e5xHPmWHiX6riKAU5S14CObWO04OdychCSiCE/s1600/linebg-fade.png);background-position:50% 50%;background-repeat:repeat-x }ul.borecentpost .overlayx,ul.borecentpost img{margin:3px}ul.borecentpost li:nth-child(1).overlayx{background-position:50% 25% }ul.borecentpost .overlayx:hover{opacity:.1 }ul.borecentpost h4{position:absolute;bottom:10px;left:10px;right:10px;z-index:2;color:#fff;font-weight:700;margin:0;padding:10px;line-height:1.5em;font-weight:normal;overflow:hidden;transition:all .3s}ul.borecentpost li:hover h4{bottom:30px}ul.borecentpost li:nth-child(1)h4,ul.borecentpost li:nth-child(4)h4{font-size:150% }ul.borecentpost .label_text{position:absolute;bottom:0;left:20px;z-index:2;color:#fff;font-size:90%;opacity:0;transition:all .3s}ul.borecentpost li:hover .label_text{bottom:20px;opacity:1}ul.borecentpost li:nth-child(2).autname,ul.borecentpost li:nth-child(3).autname{display:none }.buttons{margin:5px 0 0 }.buttons a{display:inline-block;text-indent:-9999px;width:15px;height:25px;position:relative }.buttons a::before{content:"";width:0;height:0;border-width:8px 7px;border-style:solid;border-color:transparent #535353 transparent transparent;position:absolute;top:50%;margin-top:-8px;margin-left:-10px;left:50% }.buttons a.nextx::before{border-color:transparent transparent transparent #535353;margin-left:-3px }</style><div id="featuredpostslider"></div><script type='text/javascript'>function FeaturedPostSlider(a){(function(e){var h={blogURL:"",MaxPost:4,idcontaint:"",ImageSize:100,interval:5000,autoplay:false,loadingClass:"loadingxx",pBlank:"http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif",MonthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],tagName:false};h=e.extend({},h,a);var g=e(h.idcontaint);var d=h.MaxPost*200;g.html('<div class="sliderx"><ul class="borecentpost"></ul></div><div class="buttons"><a href="#" class="prevx">prev</a><a href="#" class="nextx">next</a></div>');var f=function(w){var q,k,m,u,x,p,t,v,r,l="",s=w.feed.entry;for(var o=0;o<s.length;o++){for(var n=0;n<s[o].link.length;n++){if(s[o].link[n].rel=="alternate"){q=s[o].link[n].href;break}}if("media$thumbnail" in s[o]){u=s[o].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+h.ImageSize+"-c")}else{u=h.pBlank.replace(/\/s[0-9]+(\-c|\/)/,"/s"+h.ImageSize+"$1")}k=s[o].title.$t;r=s[o].published.$t.substring(0,10);m=s[o].author[0].name.$t;x=r.substring(0,4);p=r.substring(5,7);t=r.substring(8,10);v=h.MonthNames[parseInt(p,10)-1];l+='<li><a target="_blank" href="'+q+'"><div class="overlayx"></div><img class="random" src="'+u+'"/><h4>'+k+'</h4></a><div class="label_text"><span class="date"><span class="dd">'+t+'</span> <span class="dm">'+v+'</span> <span class="dy">'+x+'</span></span> <span class="autname">'+m+"</span></div></li>"}e("ul",g).append(l).addClass(h.loadingClass)};var c=function(){e(h.idcontaint+" .nextx").click()};var b=function(){e.get((h.blogURL===""?window.location.protocol+"//"+window.location.host:h.blogURL)+"/feeds/posts/summary"+(h.tagName===false?"":"/-/"+h.tagName)+"?max-results="+h.MaxPost+"&orderby=published&alt=json-in-script",f,"jsonp");setTimeout(function(){e(h.idcontaint+" .prevx").click(function(){e(h.idcontaint+" .sliderx li:first").before(e(h.idcontaint+" .sliderx li:last"));return false});e(h.idcontaint+" .nextx").click(function(){e(h.idcontaint+" .sliderx li:last").after(e(h.idcontaint+" .sliderx li:first"));return false});if(h.autoplay){var i=h.interval;var j=setInterval(c,i);e(h.idcontaint+" .sliderx li:first").before(e(h.idcontaint+" .sliderx li:last"));e(h.idcontaint+" .sliderx").hover(function(){clearInterval(j)},function(){j=setInterval(c,i)})}e("ul",g).removeClass(h.loadingClass)},d)};e(document).ready(b)})(jQuery)};//<![CDATA[FeaturedPostSlider({ blogURL: "https://www.technoblogger.ru", MaxPost: 8, idcontaint: "#featuredpostslider", ImageSize: 300, interval: 5000, autoplay: true, tagName: false});//]]></script>
Конфигурация:
- Замените URL блога «https://www.technoblogger.ru» своим собственным.
- Вы можете заменить максимальное количество сообщений, чтобы показывать больше сообщений, но я предлагаю оставить его по умолчанию.
- Вы можете изменить автоматическое воспроизведение true на «false», чтобы остановить его.
2. Виджет последних сообщений с миниатюрой:
Это еще один красиво оформленный виджет недавних постов для Blogger. Этот виджет покажет 5 последних сообщений вашего блога с миниатюрой. Миниатюры изображений настраиваются между границами. Заголовок и небольшой фрагмент будут видны на виджете. Самое приятное, что люди также могут видеть предыдущие посты через систему навигации этого виджета.<style scoped='' type='text/css'>/* Recent Post Widget */#recentpostnav{width:100%;border:1px solid #585858;margin:0 auto}#borpbox{margin:0}.recentposarea{display:block;background:#fff;height:79px;border:1px solid #ddd;margin:5px 0;padding:10px}.recentposarea img{float:left;background:#fff;border:1px solid #ddd;margin-right:8px;padding:4px;height:70px;width:70px}.recentposarea h6,.recentposarea h6 a{text-decoration:none;margin:0;color:#111;font-size:13px!important;font-weight:700!important;}.recentposarea:hover{background-color:#fefefe}.recentposarea p{text-align:left;font-size:12px;margin:5px 0;color:#555;line-height:normal}#loadrecentpost{font-family:Tahoma;color:#888;font-size:100px;letter-spacing:-10px;text-shadow:-5px 0 1px #444;text-align:center;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj84-q7o7VEA40YonNYBwm6GRqvlWAXgLLkMju8dSBeUQnHT081VUp0zwKQijuNdxzWr-2I1_xwOEra4K67f_VjN87dCTBmll0d1uLXd1Oy1t8BwDQqwlEHFW2a5uwGUR1QURPRfdmVG_9k/s1600/loader.gif) 50% 50% no-repeat #fff;height:470px;border:1px solid #ddd}#rpnavigation{color:#bbb;border:1px solid #ddd;font-family:Verdana;text-align:center;font-size:12px;margin:0}#rpnavigation:hover{background-color:#fefefe}#rpnavigation a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}#rpnavigation span{padding:5px 10px}#rpnavigation .next{float:right}#rpnavigation .previous{float:left}#rpnavigation .home{text-align:center}#rpnavigation a:hover,#rpnavigation span.noactived{color:transparant!important}</style><script type='text/javascript'>//<![CDATA[ var numfeed = 5; var startfeed = 0; var urlblog = "https://www.technoblogger.ru"; var charac = 40; var urlprevious, urlnext;function arlinafeed(e,t){for(var n=e.split("<"),r=0;r<n.length;r++)-1!=n[r].indexOf(">")&&(n[r]=n[r].substring(n[r].indexOf(">")+1,n[r].length));return n=n.join(""),n=n.substring(0,t-1)}function showrecentpostsae(e){var t,n,r,a,i,s="";urlprevious="",urlnext="";for(var l=0;l<e.feed.link.length;l++)"previous"==e.feed.link[l].rel&&(urlprevious=e.feed.link[l].href),"next"==e.feed.link[l].rel&&(urlnext=e.feed.link[l].href);for(var d=0;d<numfeed&&d!=e.feed.entry.length;d++){t=e.feed.entry[d],n=t.title.$t;for(var l=0;l<t.link.length;l++)if("alternate"==t.link[l].rel){r=t.link[l].href;break}i="content"in t?t.content.$t:"summary"in t?t.summary.$t:"",a="media$thumbnail"in t?t.media$thumbnail.url:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhARI02Mtzt4XWDXdEMkaRH2X8TvlL3DBD76K9rmLLIs4yQ2aeLYpuApIpyjjhpI0700tfRIfjSXlQIIYLMocJVaavKHUobOSUDlM8XYUquXqKaBrr498UsRszbLEBV0K1PTb6PAAEPQTXU/s1600/no-image.png",s+="<div class='recentposarea'>",s+="<a href='"+r+"' target='_blank'><img src='"+a+"' /></a>",s+="<h6><a href='"+r+"'>"+n+"</a></h6>",s+="<p>"+arlinafeed(i,charac)+"...</p>",s+="</div>"}document.getElementById("borpbox").innerHTML=s,s="",s+=urlprevious?"<a href='javascript:navigasifeed(-1);' class='previous'>Previous</a>":"<span class='noactived previous'>Previous</span>",s+=urlnext?"<a href='javascript:navigasifeed(1);' class='next'>Next</a>":"<span class='noactived next'>Next</span>",s+="<a href='javascript:navigasifeed(0);' class='home'>Home</a>",document.getElementById("rpnavigation").innerHTML=s}function navigasifeed(e){var t,n;-1==e?(t=urlprevious.indexOf("?"),n=urlprevious.substring(t)):1==e?(t=urlnext.indexOf("?"),n=urlnext.substring(t)):n="?start-index=1&max-results="+numfeed+"&orderby=published&alt=json-in-script",n+="&callback=showrecentpostsae",incluirscript(n)}function incluirscript(e){1==startfeed&&removerscript(),document.getElementById("borpbox").innerHTML="<div id='loadrecentpost'></div>",document.getElementById("rpnavigation").innerHTML="";var t=urlblog+"/feeds/posts/default"+e,n=document.createElement("script");n.setAttribute("type","text/javascript"),n.setAttribute("src",t),n.setAttribute("id","arlinalabel"),document.getElementsByTagName("head")[0].appendChild(n),startfeed=1}function removerscript(){var e=document.getElementById("arlinalabel"),t=e.parentNode;t.removeChild(e)}onload=function(){navigasifeed(0)};//]]></script><div id="borpbox"></div><div id="rpnavigation"></div>
Конфигурация:
- Вы можете заменить var numfeed = « 5 », чтобы контролировать номер последнего сообщения.
- Замените « https://www.technoblogger.ru» URL-адрес вашего блога.
3. Виджет стиль галерея:
Это виджет в стиле галереи для Blogger. Конфигурация этого виджета очень проста. Вы можете добавить этот виджет на боковую панель вашего блога в несколько кликов. Этот виджет покажет три изображения миниатюры последнего поста в трех строках. Миниатюры изображений прекрасно оформлены для показа сообщений. Эффект наведения слайд-изображения также доступен в этом виджете<style>/* CSS Recent Post Gallery Widget */.recent-grid {padding:0;clear:both;}.recent-grid:after {content:"";clear:both;display:table;}.recent-grid .galleryview{position:relative;display:inline-block;margin:6px 0;overflow:hidden;}.recent-grid .galleryview a{text-decoration:none;float:left;position:relative;margin:0 6px}.recent-grid .galleryview .ptitle{display:block;background:rgba(0,0,0,.7);clear:left;position:absolute;font-size:10px;line-height:1.3em;text-align:left;bottom:3px;left:3px;right:3px;top:3px;color:#fff;overflow:hidden;padding:5px;word-wrap:break-word;visibility:hidden;opacity:0;backface-visibility:hidden;transition:all .2s}.recent-grid .galleryview:hover .ptitle{visibility:visible;opacity:1}.recent-grid a img{background:#fdfdfd;float:left;padding:2px;border:1px solid #e3e3e3;transition:all .3s}.recent-grid a:hover img {border-color:#bbb;}</style><script type='text/javascript'>//<![CDATA[// Recent Post Galleryfunction gallerygrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-grid">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"http://2.bp.blogspot.com/-4fCf53FqYKM/Vccsy7apoZI/AAAAAAAAK4o/XJkv3RkC0pw/s1600/default%2Bimage.png",s=n.replace("s72-c","s"+recentpost_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+recentpost_thumbs+'" height="'+recentpost_thumbs+'"/>',p=recentpost_title?'<span class="ptitle">'+r+"</span>":"",g='<a href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="galleryview">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}//]]></script><script>var recentpost_thumbs = 72;var recentpost_title = true;</script><script src="/feeds/posts/summary?max-results=9&alt=json-in-script&callback=gallerygrid"></script>
Конфигурация:
Конфигурация не требуется. Просто скопируйте и вставьте код в свой блог.4. Разноцветный виджет:
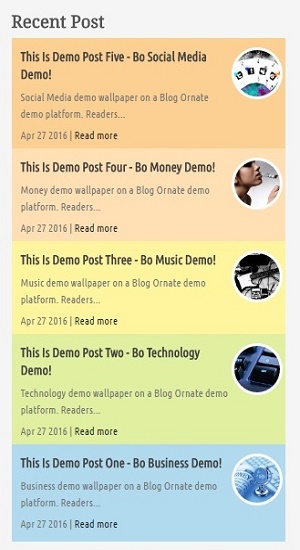
Этот разноцветный виджет недавних постов резко привлечет посетителей. Они заметят все ваши последние сообщения в 100 раз лучше, чем с любым другим виджетом. Вы можете показать 5 последних сообщений через этот виджет. Каждый пост будет содержать опубликованную дату и ссылку на дополнительную информацию. Заголовок и небольшой фрагмент будут показаны с симпатичной миниатюрой изображения.<style type="text/css">img.recent-post-thumbnail{float:right;height:50px;width:50px;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff}ul.recent-posts-wrap {background: #fff;list-style-type: none; margin: 5px 0px 5px 0px; padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;}ul.recent-posts-wrap li:nth-child(1n+0) {background: #FCD092; width: 94%}ul.recent-posts-wrap li:nth-child(2n+0) {background: #FFE0B4; width: 94%}ul.recent-posts-wrap li:nth-child(3n+0) {background: #FFF59E; width: 94%;}ul.recent-posts-wrap li:nth-child(4n+0) {background: #E1EFA0; width: 94%;}ul.recent-posts-wrap li:nth-child(5n+0) {background: #B1DAEF; width: 94%;}ul.recent-posts-wrap li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;}.recent-posts-wrap a { text-decoration:none; }.recent-posts-wrap a:hover { color: #222;}.post-date {color:#e0c0c6; font-size: 11px; }.recent-post-title a {font-size: 14px;font-weight: bold;color: #444;}.recent-post-title {padding: 6px 0px;}.recent-posts-details a{ color: #222;}.recent-posts-details {padding: 5px 0px 5px; }</style><script type="text/javascript">function showrpwiththumbs(t){document.write('<ul class="recent-posts-wrap">');for(var e=0;e<posts_number;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiAc3HdseY99wSePUJ6lZPkeMyl3FdVa_s-mO0UyDveDi_peJz-e3Zf7-sx6bDMuaPVR82F97mUe8b8ZSvWOgCabjaVf57X2EL-_BPTWVsZGe-gYwuj_VZ_gniM3MHylLdo_L3M29KAxAY/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpostswiththumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumbnail" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==insidereadmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcomments&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}</script><script type="text/javascript">var posts_number = 5;var showpostswiththumbs = true;var insidereadmorelink = true;var showcomments = false;var posts_date = true;var post_summary = true;var summary_chars = 70;</script><script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrpwiththumbs"></script><noscript>Your browser does not support JavaScript!</noscript><link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' />
Конфигурация:
Вам не нужно настраивать этот виджет. Это будет работать автоматически.5. Простой виджет последних сообщений:
Это простой виджет. Этот виджет поставляется со счетчиком. Это означает, что ваш самый последний пост будет иметь номер 4 в этом виджете. Он покажет заголовок поста и небольшой фрагмент прямо под заголовком. Пользователь сможет увидеть дату публикации поста и ссылку на дополнительную информацию. В этом виджете нет миниатюр.
<div class="recentpostarea"><style type="text/css">.recentpostarea {list-style-type: none;counter-reset: countposts;}.recentpostarea a {text-decoration: none; color: #49A8D1;}.recentpostarea a:hover {color: #000;}.recentpostarea li:before {background: #69B7E2;float: left;counter-increment: countposts;content: counter(countposts,decimal);z-index: 2;position:relative;font-size: 20px;font-weight: bold;color: #fff; padding: 0px 10px; margin: 15px 5px 0px -6px; border-radius: 100%;}li.r-p-title { padding: 5px 0px;}.r-p-title { font-family: "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;}.r-p-title a {text-decoration: none;color: #444;font-weight: bold;font-size: 13px; padding: 2px;}.recent-post-date {padding: 5px 2px 5px 30px; font-size: 11px; color: #999; margin-bottom: 5px;}.r-p-summ { border-left: 1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 11px; font-family: Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif; font-size: 15px;}</style><script type = "text/JavaScript">function showrecentposts(json) {for (var i = 0; i < posts_number; i++) { var entry = json.feed.entry[i];var posttitle = entry.title.$t;var posturl;if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}} posttitle = posttitle.link(posturl);var readmorelink = "... read more";readmorelink = readmorelink.link(posturl); var postdate = entry.published.$t;var showyear = postdate.substring(0,4);var showmonth = postdate.substring(5,7);var showday = postdate.substring(8,10);var monthnames = new Array(); monthnames[1] = "Jan";monthnames[2] = "Feb";monthnames[3] = "Mar";monthnames[4] = "Apr";monthnames[5] = "May";monthnames[6] = "Jun";monthnames[7] = "Jul";monthnames[8] = "Aug";monthnames[9] = "Sep";monthnames[10] = "Oct";monthnames[11] = "Nov";monthnames[12] = "Dec"; if ("content" in entry) {var postcontent = entry.content.$t;}else if ("summary" in entry) { var postcontent = entry.summary.$t;} else var postcontent = ""; var re = /<\S[^>]*>/g; postcontent = postcontent.replace(re, ""); document.write('<li class="r-p-title">');document.write(posttitle);document.write('</li><div class="r-p-summ">');if (post_summary == true) {if (postcontent.length < summary_chars) {document.write(postcontent);} else { postcontent = postcontent.substring(0, summary_chars);var quoteEnd = postcontent.lastIndexOf(" ");postcontent = postcontent.substring(0,quoteEnd);document.write(postcontent + ' ' + readmorelink);}} document.write('</div>'); if (posts_date == true) document.write('<div class="recent-post-date">' + monthnames[parseInt(showmonth,10)] + ' ' + showday + ' ' + showyear + '</div>'); }} </script> <script> var posts_number = 9; var posts_date = true; var post_summary = true; var summary_chars = 80; </script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script> <noscript>Your browser does not support JavaScript!</noscript>
Конфигурация:
Никакой основной конфигурации не требуется.Как добавить виджет последних сообщений в Blogger?
Я дал несколько самых популярных виджетов последних сообщений для блогера. Все эти виджеты проверены. Я надеюсь, что вы уже выбрали стиль для своего блога. Теперь давайте посмотрим, как добавить этот виджет в ваш блог блоггера:2. На левой боковой панели щелкните раздел « Дизайн ». Теперь найдите боковую панель блога и нажмите ссылку « Добавить гаджет ».
3. После нажатия на ссылку, перед вами появится новое всплывающее окно. Из списка виджетов выберите « HTML / JavaScript ». Нажмите на синий знак « + ».
4. Поместите « Последние сообщения » в поле имени виджета. Теперь скопируйте выбранный код « виджета последних сообщений » из приведенного выше списка и вставьте его в поле, как показано ниже.