Условные теги Blogger для управления поведением Blogger
Мы должны использовать условные теги блогера, чтобы получить контроль над некоторыми жизненно важными элементами и функциями Blogger

Условные теги Blogger
Условные теги Blogger во многих случаях могут контролировать поведение блога. Мы должны использовать условные теги блогера, чтобы получить контроль над некоторыми жизненно важными элементами и функциями Blogger. На самом деле, не зная этих условных тегов, невозможно быть разработчиком шаблонов Blogger. Более того, условные теги имеют прямое отношение к созданию SEO-шаблона блога, скорости браузера и мобильности. Я постараюсь объяснить все об условных тегах Blogger в остальной части статьи.Условные теги используются для предоставления условий некоторым важным элементам Blogger, таким как страница, сообщения, ярлыки, боковая панель, виджеты и т. Д. Предположим, вы используете популярный виджет «Последние сообщения» в вашем блоге Blogger. Вы хотите, чтобы этот виджет был виден только на страницах сообщений (не на домашней странице или странице архива). В этом случае вы можете вставить этот виджет внутри условного тега, чтобы контролировать видимость виджета. Это простой пример, позволяющий понять тип функциональности условных тегов Blogger. Давайте углубимся в детали сейчас.
Синтаксис условного тега Blogger
Давайте посмотрим на основной синтаксис условного тега блогера. Он начинается с открывающего тега <b:if> и заканчивается закрывающим тегом </b:if> . Атрибут « cond » используется внутри начального тега «<b:if>» для реализации желаемого условия для конкретного элемента Blogger . Таким образом, основной синтаксис условных тегов Blogger будет выглядеть так:<b:if cond='Desired Condition'>
//Условный элемент для выполнения
</b:if>
Список условных тегов Blogger
Blogger выпустил много условных тегов для повышения функциональности блога Blogger. Собственно, это полный список самых последних выпущенных условных тегов Blogger. Вы можете выбрать любой тег из списка ниже для использования с любым шаблоном Blogger.1. Условный тег Blogger для домашней страницы:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
//Условный элемент для выполнения
</b:if>
2. Условный тег Blogger для постов (Item) Pages:
<b:if cond='data:blog.pageType == "item"'>
//Условный элемент для выполнения
</b:if>
3. Условный тег Blogger для индексных страниц:
<b:if cond='data:blog.pageType == "index"'>
//Условный элемент для выполнения
</b:if>
4. Условный тег Blogger для статических страниц:
<b:if cond='data:blog.pageType == "static_page"'>
//Условный элемент для выполнения
</b:if>
5. Условный тег Blogger для сообщений и статических страниц:
<b:if cond='data:blog.url == data:post.url'>
//Условный элемент для выполнения
</b:if>
6. Условный тег Blogger для ярлыка и страниц поиска:
<b:if cond='data:blog.searchLabel'>
//Условный элемент для выполнения
</b:if>
7. Условный тег Blogger для определенного ярлыка:
<b:if cond='data:post.labels any (l => l.name == "Label-Name")'>
//Условный элемент для выполнения
</b:if>
8. Условный тег Blogger для определенного URL:
<b:if cond='data:blog.url == "Paste-URL-Here"'>
//Условный элемент для выполнения
</b:if>
9. Условный тег Blogger для архивных страниц:
<b:if cond='data:blog.pageType == "archive"'>
//Условный элемент для выполнения
</b:if>
10. Условный тег Blogger для страницы ошибок (404):
<b:if cond='data:blog.pageType == "error_page"'>
//Условный элемент для выполнения
</b:if>
11. Условный тег Blogger для поисковых запросов:
<b:if cond='data:blog.searchQuery'>
//Условный элемент для выполнения
</b:if>
12. Условный тег Blogger для первого сообщения:
<b:if cond='data:post.isFirstPost'>
//Условный элемент для выполнения
</b:if>
Использование обратных условных тегов
Поменять условные теги Blogger довольно просто. Фактически, вы можете сделать это, изменив значение «Равно» ( == ) на «Оператор» не равное ( ! = ).Мы можем использовать условный тег из приведенного выше списка. Тег используется для показа условного элемента только на главной странице. Давайте изменим этот условный тег и посмотрим, что произойдет:
<b:if cond='data:blog.url != data:blog.homepageUrl'>
//Условный элемент для выполнения
</b:if>
Как использовать условные теги Blogger?
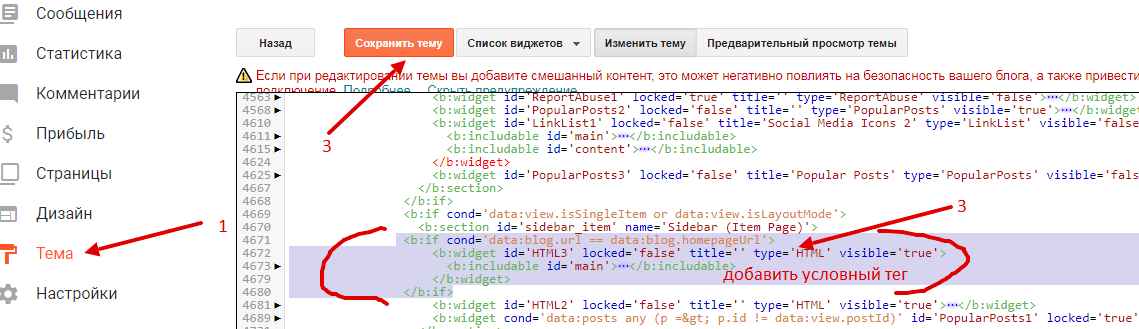
Мы видели синтаксис и некоторые популярные условные теги Blogger выше. По этой причине концепция условных тегов Blogger нам понятна. Обычно так условный тег будет выглядеть с элементами внутри него:<b:if cond='data:blog.url == data:blog.homepageUrl'><b:widget id='HTML3' locked='false' title='' type='HTML' version='1'> …. </b:widget></b:if>

Использование нескольких условных тегов
Мы можем использовать несколько условных элементов в одном условном теге, используя тег « <b:else/> ». Синтаксис нескольких условных элементов в один условный тег будет выглядеть следующим образом:<b:if cond='data:blog.url == data:blog.homepageUrl'>
// 1st Условный элемент
<b:else/>
// 2nd Условный элемент
</b:if>
Я надеюсь, что вы получили четкое представление об условных тегах Blogger из вышеприведенного обсуждения. Если вы все еще не знаете, использовать ли какой-либо из приведенных выше условных тегов, сообщите мне об этом, оставив комментарий. Также вы всегда можете поделиться своими мнениями и предложениями. Если вам нравится этот пост, пожалуйста, поделитесь им, чтобы поддержать меня.